 Photo by Samule Sun on Unsplash
Photo by Samule Sun on UnsplashEasily test your site for improvements with Sitespeed.io
Too often we forget to measure how our websites are doing, that is especially true for smaller sites like this blog. Not that it has never crossed my mind, but it just felt too much hassle to do. Recently, I found about Sitespeed.io, and it has changed everything! It is a collection of open-source tools are makes monitoring website performance super easy. In this article, I'll walk through how we can utilise it in our workflow.
Why do we care about performance metrics?
Think of the metrics as a way of quantifying a vague statement like "a good website". Achieving high scores in all the metrics doesn't mean your website is perfect (since there are ways to cheat). Instead, it should be the minimum baseline that we aim for.
It probably doesn't make sense to be concerned about performance metrics for all the websites. For example, if you have a personal project that you don't care about, then it is probably not worth spending time to improve the metrics. For a website that has more traffic or is trying to increase its user base, then these metrics must be taken seriously.
As mentioned already, achieving high scores doesn't mean a website will lead to success. If your goal is to do well in terms of SEO ranking (how Google search ranks your page on their results page) or just simply offer a better user experience, then it would be silly to ignore these metrics.
Sitespeed
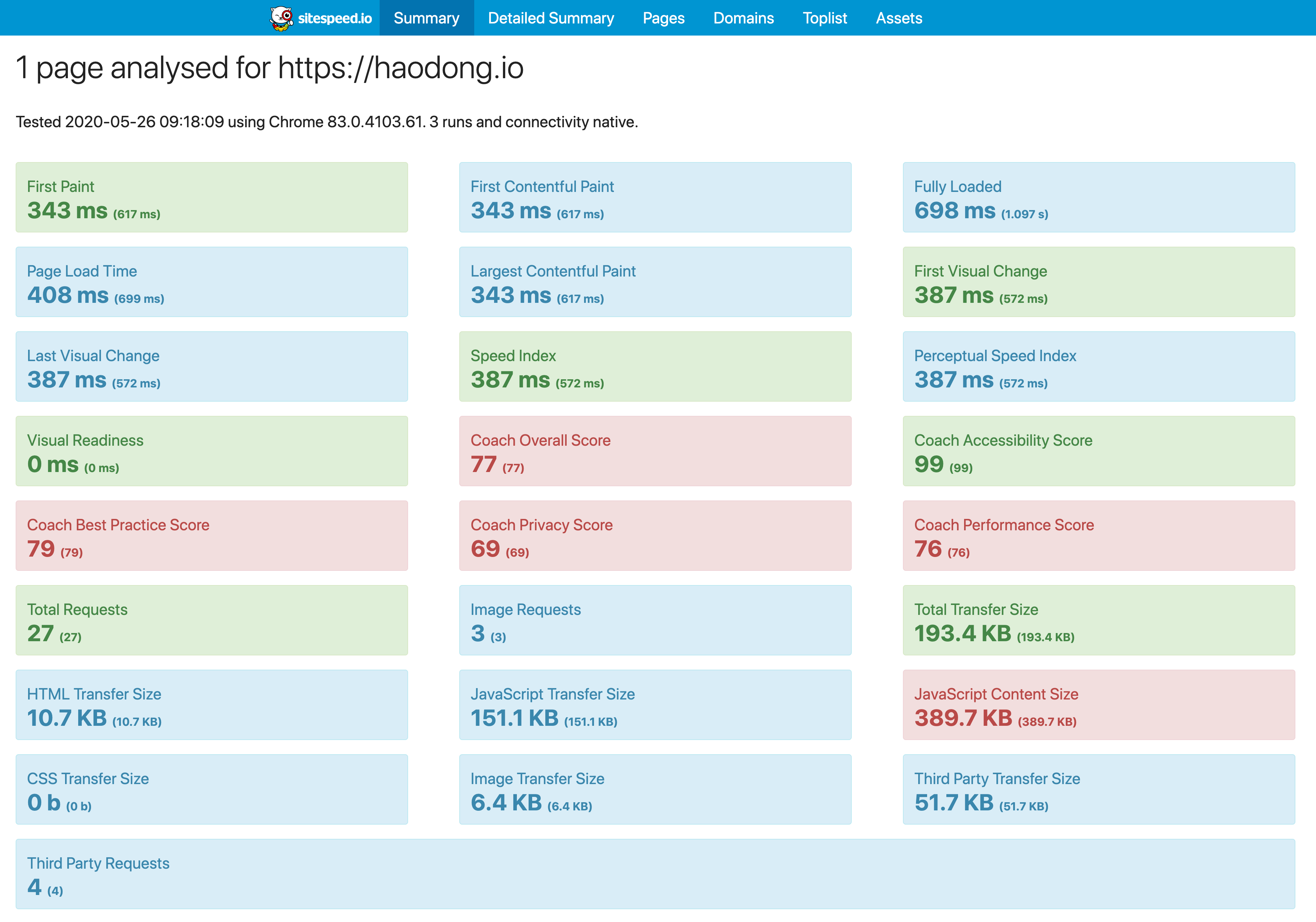
I ran Sitespeed against this site, and here are the results.

As you can see, it gives you a lot of insights into what is happening behind the scenes. If this is still not enough, then see the section below on how to extend Sitespeed's functionality through plugins.
Collecting metrics
There are two ways to run Sitespeed on any page. It is possible to run it using Docker or just through NPM.
Note: I prefer not locking to any particular versions since I just want to get a one-time measurement of the metrics. So the code examples below are all using the latest version each time you run it. However, if you do wish to monitor the metrics over a more extended period, then it might be best to stick with a particular version to avoid future breaking changes.
Collect metrics via Docker
Here is the command to run Sitespeed on this blog:
docker run --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io:latest https://haodong.ioCollect metrics via NPM package
If you prefer the NPM way, then it is even simpler.
npx sitespeed.io https://haodong.ioReading the results
After running Sitespeed it will create a folder of artefacts upon completion in the folder where you ran the command. In my case, the folder is called sitespeed-result. Then simply open index.html in the browser to see the results.
The most useful page is probably the Summary page. If you wish to see more details around a particular metric, then the other pages will offer both more information and in some cases suggestions on how to improve.
Note: It is possible to run Sitespeed on multiple pages, don't worry the folder sitespeed-result will not be overwritten. Instead, the results of each page will be inside the sitespeed-result/pages folder. It is also fine to run Sitespeed multiple times on the same page, results of each run is timestamped so nothing will be overwritten this way.
Sitespeed Plugins
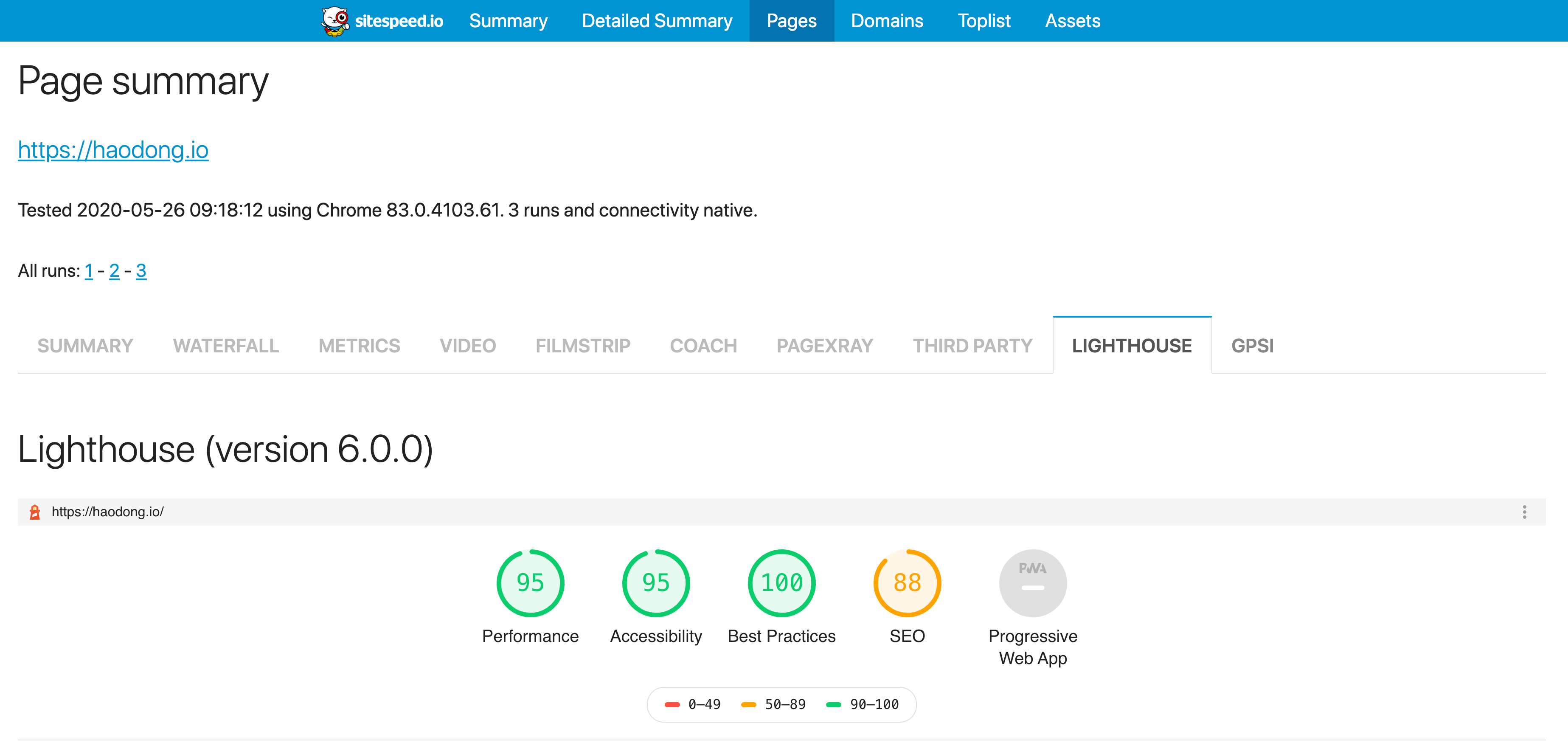
It is even possible to add in plugins to get even more out of it. Here is an example of me collecting Lighthouse metrics.

The command to add Lighthouse plugin:
docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io:latest-plus1 https://haodong.io --plugins.add analysisstorer --plugins.add /lighthouseHowever, I prefer to use the pre-built Docker container that includes both Lighthouse and the Google PageSpeed Insights plugin inside already.
docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io:latest-plus1 https://haodong.ioNote: Documentation doesn't say how to run plugins with NPM, so I'd recommend going with Docker instead.
Final words
Hopefully, this article showcased how easy it is to get some very detailed metrics on your site. The only downside is that we need to run this command on our pages every-so-often to monitor it, which could be inconvenient for some.
Luckily it is very straightforward to automate this with Netlify and Github webhooks. E.g. on merge to master, kick off a build. I will be posting a guide shortly, keep an eye on this space!
Related reading
I recently published another article Are you ready for Google's Core Web Vitals, it is a perfect use case for Sitespeed.
