 Photo by Christian Wiediger on Unsplash
Photo by Christian Wiediger on UnsplashAre you ready for Google Core Web Vitals?
Google recently announced the new Core Web Vitals, which will reshape the web soon. Although now they are only used as guidance metrics for websites to follow, it will massively impact how Google's Search Engine algorithm works and thus, how websites get ranked on Google search results next year. Is your company or your site ready for all this? In this article, we will go over what these metrics are and how it affects developers and businesses.
What is Core Web Vitals?
Google isn't happy the website standard today. It believes too many sites have poor user experience and performance. For good or for worse, Google has released the next step of their plan to drive the industry to up their game - Core Web Vitals.
I thought the name on its own is quite self-explanatory. It will act as the key vitals (metrics) in the future when deciding if a website is healthy or not by Google's standards.
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. They are a set of real-world, user-centred metrics that quantify key aspects of the user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads. - Google
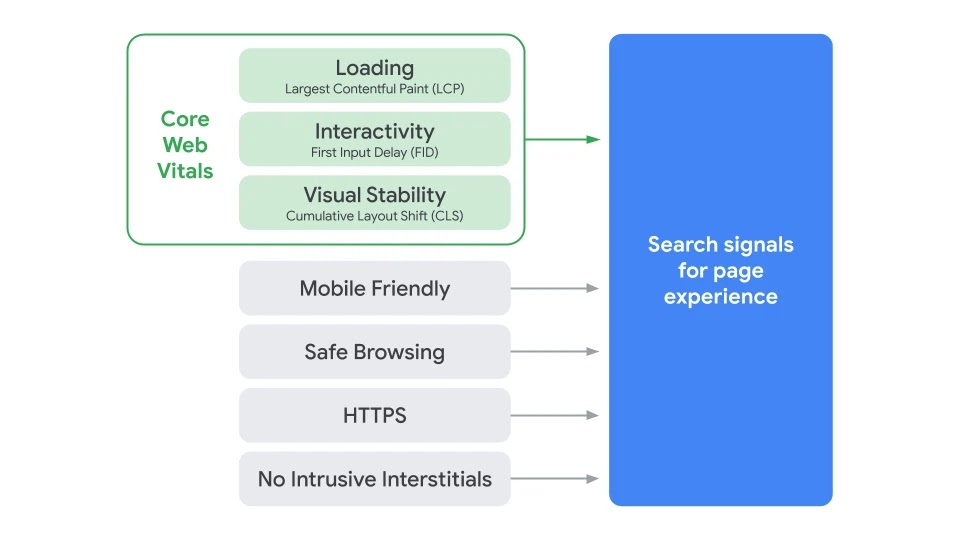
It is worth mentioning that this isn't the first time Google has given websites a list of standards to follow. In the past, it has already punished sites that do not align with its vision in these areas:
Now, Google wants to add Core Web Vitals to the list.

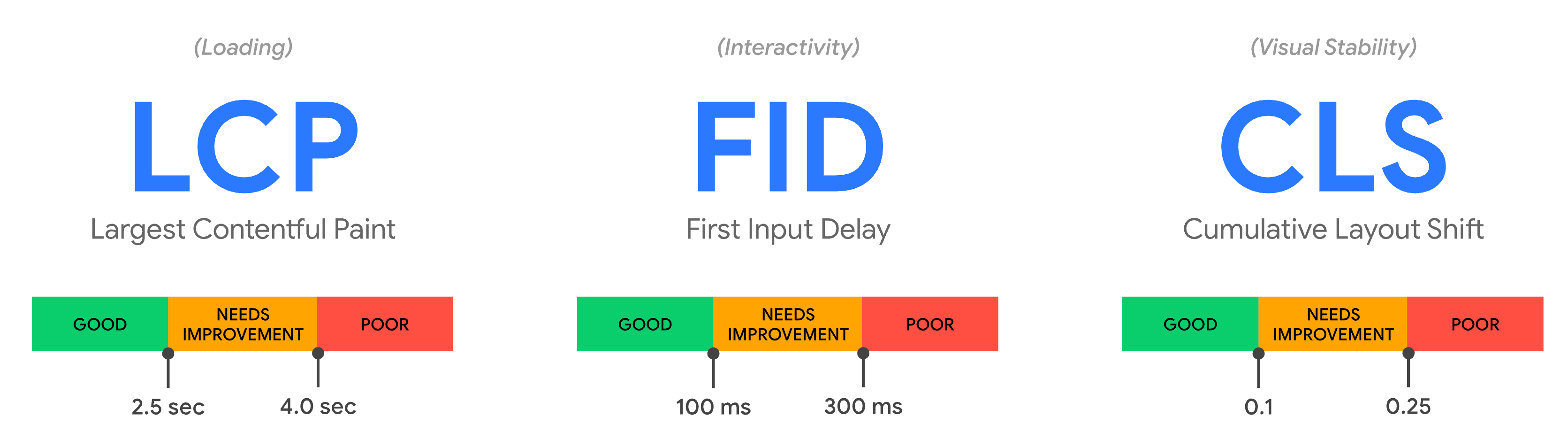
To show they are serious; it even gave thresholds for metrics in terms of how performance will be measure:
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
The new list now looks like this:

When is it coming?
The metrics have already been released in May 2020. however, due to COVID-19, Google has decided to delay the rollout its Search ranking changes until next year.
There was no specific date given for the rollout next year. It did promise to send out notice at least six months before the release to give companies enough time to take actions.
Why should businesses care?
Businesses should be preparing for this now because Google will be incorporating Core Web Vitals into their search algorithm some time next year (could be as early as Jan 2021). As mentioned already, these metrics will contribute to how Google judge if a site should be ranked higher or lower on their search results page. Falling in ranking number will lead to businesses going over to competitors, or worse disappear from the customer entirely if the site drops off the first Google results page. If this is sounding familiar, that's because this is another way of saying these metrics will impact SEO in the future. If you would like to learn more, How far down the search engine results page will most people go is a good article explaining why.
For large sites, it will take time to bring improvements to all the pages. It may even require some significant amount of rework to make it happen, and it is hard to say as every site is different. But given the consequences, it is probably best to play it safe and get started on the work as soon as possible.
On a positive note, by following these metrics, it will provide users with a much more pleasant experience. It might even be possible that these changes will drive up traffic and increase conversion.
Why should developers care?
No doubt, these metrics will significantly impact how websites are designed and built once Google releases change that affects search rankings. As developers, we should be putting monitoring in place, auditing existing sites, coming up with plans to align with the metrics as soon as possible. The last thing we want to do is be forced to explain to our managers and their managers, why all of a sudden, the website ranking is tanking and the company is losing revenue.
As developers, it is our job to create high-quality websites anyway. It is a perfect opportunity for tech teams to explain to the business why it is worth spending time and energy on these aspects of the site that doesn't directly contribute to generating more revenue. I have seen many situations in the past where performance improvements labelled as "tech debts" get deprioritised when compared with new features that on the surface offers "more business value". Consider this as a rare chance for tech teams to speak up and have solid reasons behind your back.
The last benefit is that Google is baking in ways to measure these metrics in all of its tools. It should be easy for developers to identify problems and correct them with all the free tools available. These tools are straightforward to use, even for people who usually doesn't associate themselves with the performance and metrics side of web development, this should be relatively easy to pick up. It could even be a rare chance that open doors to a new career path or at least understand more about web performance.
How to prepare for the update?
Google has already provided a list of tools which can help you get started.

All of the above tools are useful for getting started with Core Web Vitals. I recommend taking a look at a free, open-source tool called Sitespeed. It offers a lot more monitoring and metrics out of the box than these tools. It also integrates well with some of Google's tools, such as Lighthouse and Google Page Speed Insight (GPSI). As a whole, it is a much more complete product to rely on to measure website performance. If you are interested in Sitespeed, check out this article I recently wrote Easily test your site for improvements with Sitespeed.io.
Summary
It is hard to argue against the list of metrics Google put out as Core Web Vitals, by enforcing these metrics it will massively benefit users. I am a little sad that a single company is driving all these changes, not to mention a business that gets most of its revenue from ads ($134.81 billion in 2019).
Additional Reading
