Visual Studio Code: the most important 12 shortcuts to get started with
New to Visual Studio Code (VS Code)? This post will walk you through the most useful and commonly used VS code shortcuts. Some of them might take some getting used to, but once you are comfortable using them instead of clicking around with a mouse you should see your productivity skyrocket!
Here's a quick summary of all the commands for anyone who are already familiar with VS Code.
cmd + shift + P- to open up command palettecmd + P- search for a file in workspacecmd + T- search for a method in workspacectrl + tab- switch between opened tabscmd + option + left-arrow&cmd + option + right-arrow- go left or right of currently opened tabsctrl + `- toggle integrated terminalcmd + B- togglecmd + D- select the next occurrence of the currently highlighted text (multi-select)cmd + shift + L- select all occurrences of currently highlighted text (multi-select)cmd + option + up-arrowandcmd + option + down-arrowwill add cursor above/below (multi-select)option + up-arrow&option + down-arrowwill move the line up or down respectivelyoption + shift + up-arrow&option + shift + down-arrowwill duplicate the current line and insert it at line above or below
If you would want to learn the why behind each of the shortcuts, feel free to keep reading.
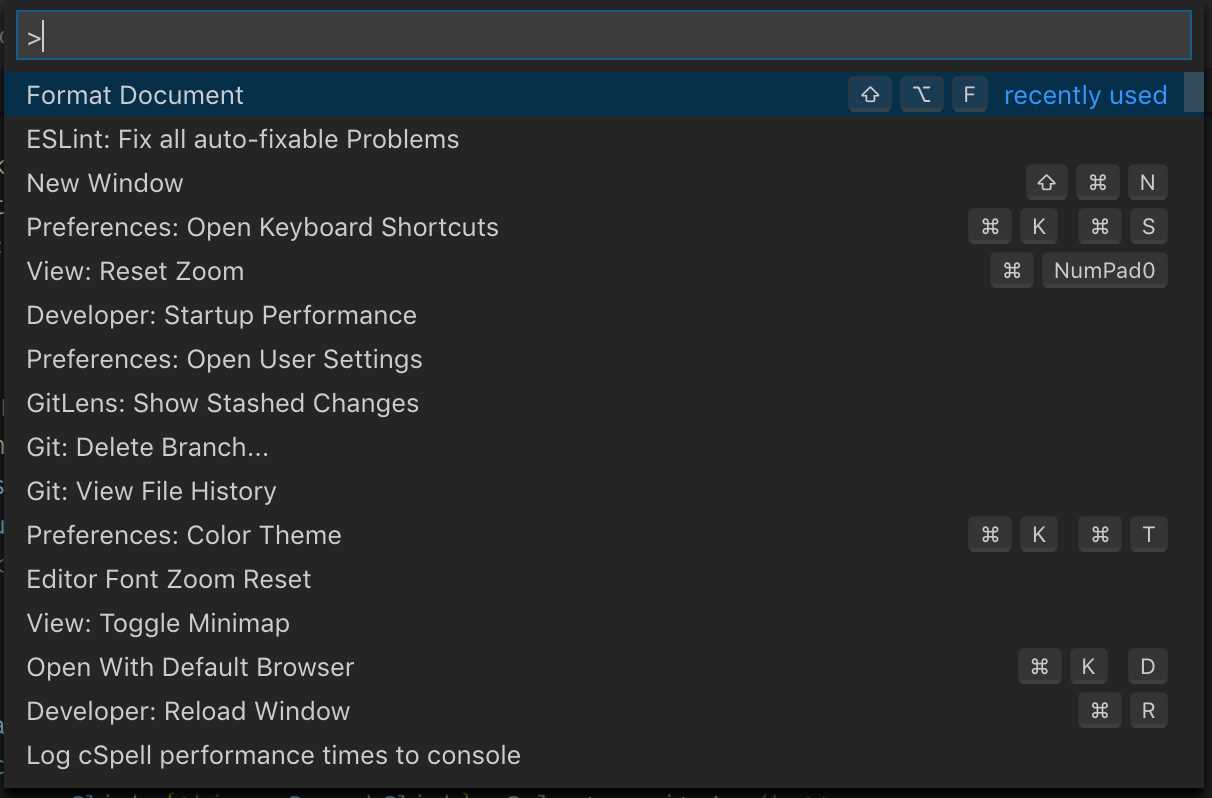
cmd + shift + P to open command palette
If you don't know already, command palette is built into many software nowadays. The idea of command palette is that it gives the user one central place that allows many possible actions. E.g. if I want to open a file, open up settings, change my theme, switch project, open new workspace you name it. If there is something you can change in VS Code, you can find it or get to it via the command palette.
And no, it is not just geeky developer software and tools. Mac's spotlight search is a pretty good example of this, but I personally use Alfred which is an enhanced version of it.

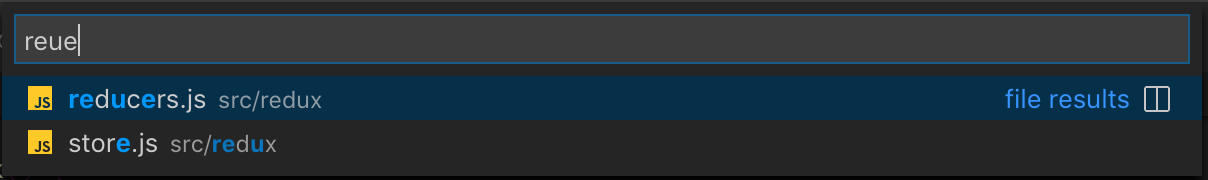
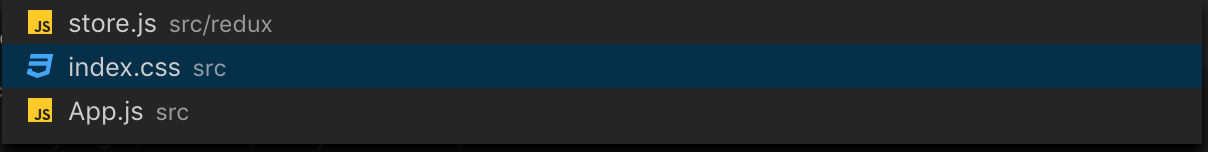
cmd + P to search for a file
In large projects, in order to keep things clean, we often use very nested folder structures. This makes it a nightmare trying to find the file we are looking for. Personally, I think the only time you are allowed to use the Explorer (the files size menu) is when you have no idea what the file is called but remember where it is located. VS Code does a great job at indexing everything, which means file searches are fast and with vague lookups, you don't even need to enter the right filename to get it to show in the results.
Here's a screenshot of me butcher the word "reducer" and it still managed to find it.

ctrl + tab switch between opened tabs
When coding I regularly open 3 - 5 files then constantly switch before them, in a way this is good because it means the codebase is more modular. Although it can be quite painful because you got to keep clicking on different tabs. ctrl + tab will let you cycle through all of your tabs. If that is not enough ctrl + shift + tab will cycle through them in the opposite direction, in case you missed a file this way you don't need to loop through everything again.

cmd + option + left-arrow or cmd + option + right-arrow switch to the left or right tab from current tab
Just like ctrl + tab this is another way to switch between opened tabs. This might be more easy to visualise and remember since it uses the arrow keys.
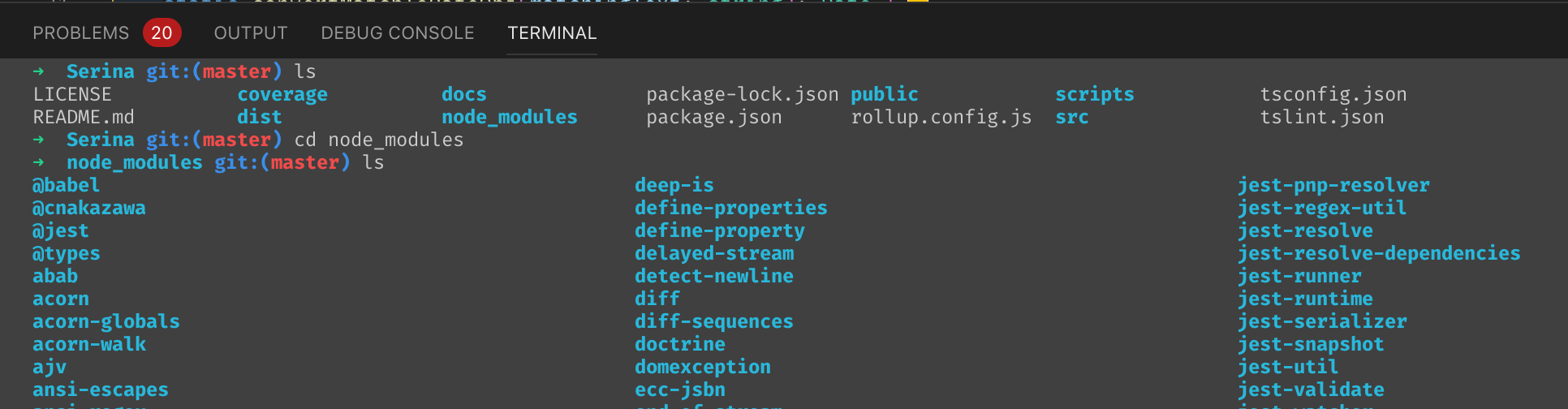
ctrl + ` toggle integrated terminal
Are you the type of person who uses an external terminal when you are coding in VS Code? Can I suggest that you give the integrated terminal a try? Rather than digging through the many opened apps trying to find the terminal every-so-often when you need it, simply hit `ctrl + `` to show and hide the integrated terminal. The integrated terminal can do everything your normal terminal does. Just as icy on the cake, why not try out ZSH shell which is a much better-improved Bash shell alternative. You can install it from here or if you are on latest Mac OS beta your machine already has it.
You can read more about how to configure it on my other post Use ZSH shell as an integrated terminal in Visual Studio Code.

cmd + B toggle side menu
I only develop on a laptop, which has limited screen space. This means when I need to open two tabs side-by-side, I still can't see much of either tab. I normally keep the side menu hidden and bring it up when I need something e.g. explorer, source control and etc. Rather than clicking on specific icons to show hide side menu, this shortcut is a much faster way of making room for the more important stuff on the screen.
There are even shortcuts to switch between the different side menu interfaces e.g. go from explorer to source control. But I'd recommend nailing the shortcuts I'm suggesting here first, otherwise, you might be taking on too much at once.

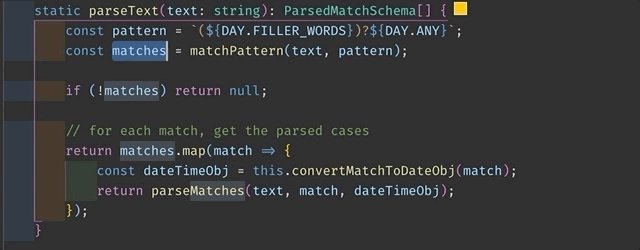
cmd + D select the next occurrence of highlighted text
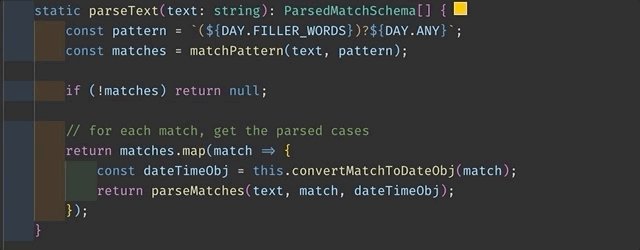
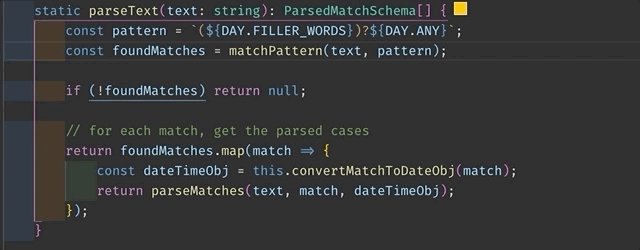
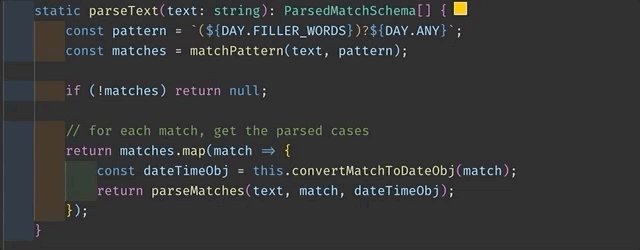
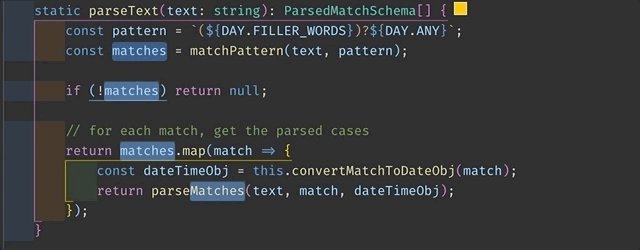
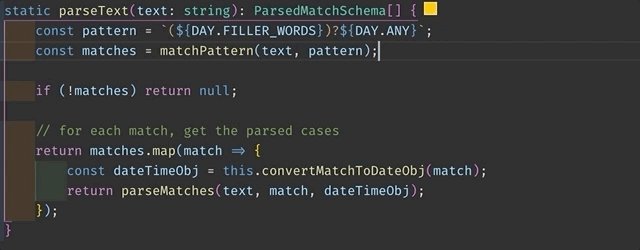
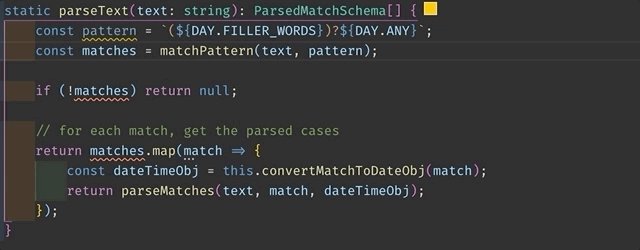
This is a very handy multi-select tool, personally, I use it daily. Imagine you have the following snippet of code, and you would like to rename all of the matches variable to foundMatches.
const matches = matchPattern(text, pattern);
if (!matches) return null;
// for each match, get the parsed cases
return matches.map(match => {
const dateTimeObj = this.convertMatchToDateObj(match);
return parseMatches(text, match, dateTimeObj);
});Normally this will involve you changing the first one then copy and paste it over the other occurrences. Too slow!

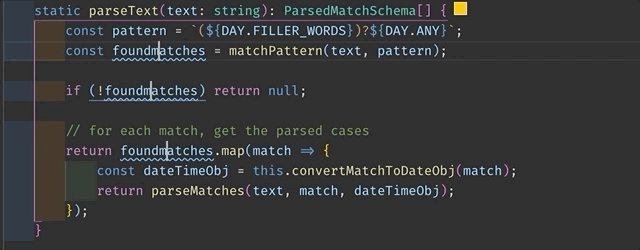
This is super helpful when refactoring code, or when you just decided you named something poorly. The other use case if when I'm trying to understand code other people written. For example, I can just highlight the function name then hit cmd + D this will take me to the next place the function is used in the same file. I could just keep hitting cmd + D until it cycled through all of the occurrences in the file, then it'll just stop.
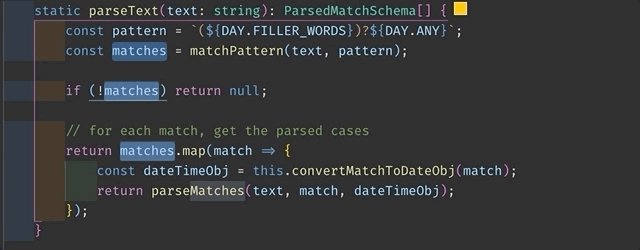
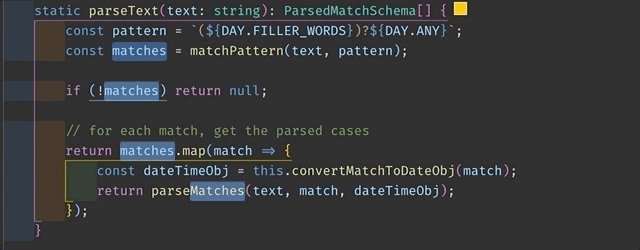
cmd + shift + L select all occurrences of highlighted text
This is similar to cmd + D, but it will select all of the occurrences of the highlighted text in the same file. This saves you time from hitting cmd + D multiple times if the text occurs multiples times.

But notice how it also selected parseMatches since it contained match, it is faster but just be careful you are not accidentally changing another similarly named variable.
cmd + option + up-arrow or cmd + option + down-arrow will add cursor above/below
To continue on from the last two multi-select shortcuts, these two are also very useful when it comes to editing multiple lines at the same time. Instead of modifying the highlighted text that occurs multiple times in the same file, these shortcuts will insert another cursor at either the line above or below. When you start editing one line, the other cursor will also perform the same actions.
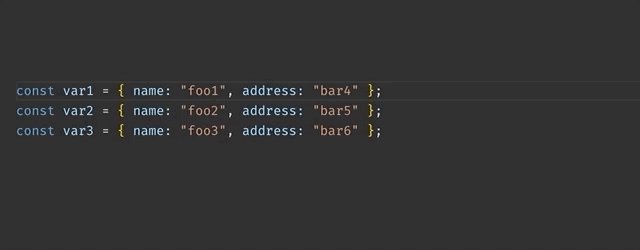
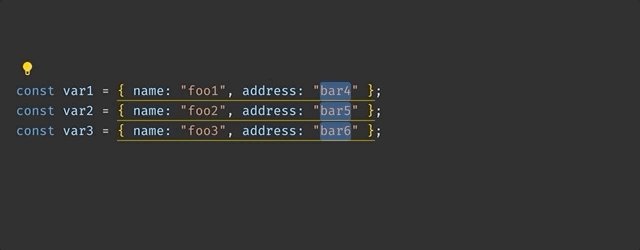
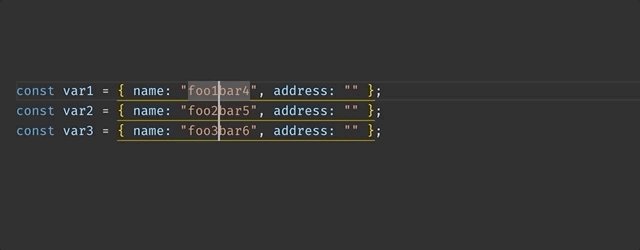
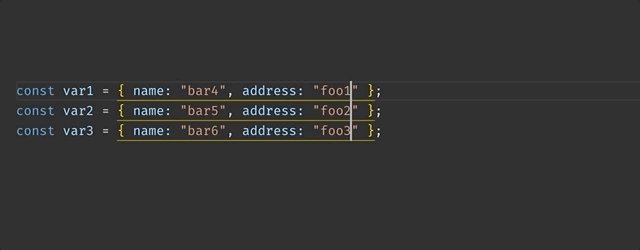
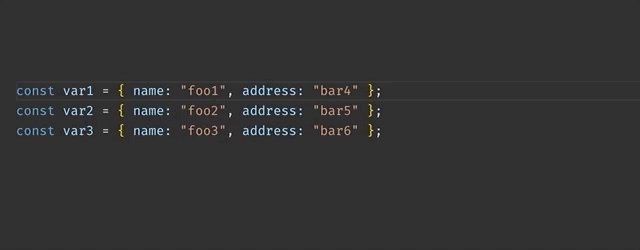
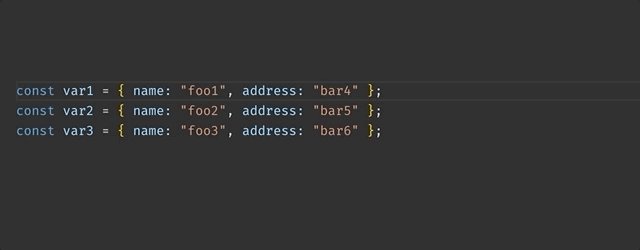
Here's an example where this shortcut might be useful.
const var1 = { name: "foo1", address: "bar4" };
const var2 = { name: "foo2", address: "bar5" };
const var3 = { name: "foo3", address: "bar6" };Say I want to swap the value of name and address, this will not be easy using the other multi-select commands. But with cmd + option + up-arrow and cmd + option + down-arrow it will be a piece of cake.

PS: if the line context doesn't line up very well, you can also try to press and hold option and click to insert cursors.
option + up-arrow or option + down-arrow move current line up or down
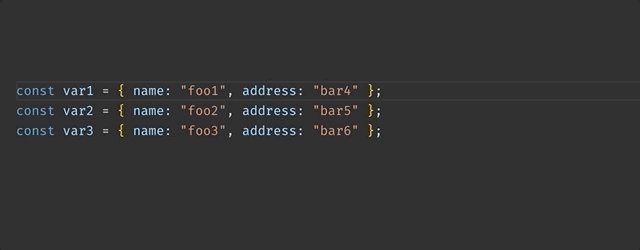
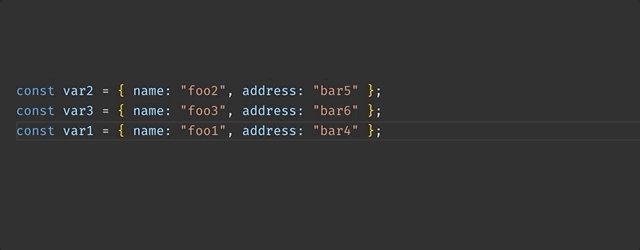
I often see people copy or cut a line of code and then past it a few lines away from its original position. These shortcuts can achieve the same results in much fewer steps and time.

In the above screen recording, I have moved the first time to the bottom and then back up.
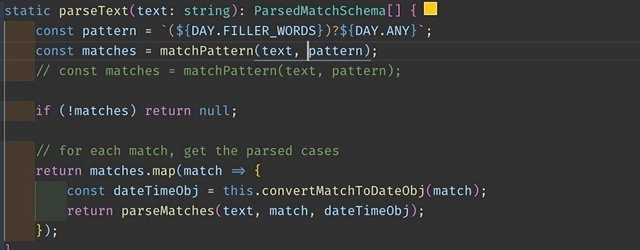
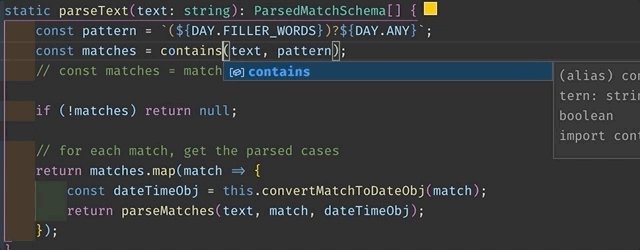
option + shift + up-arrow or option + shift + down-arrow duplicate current line
These shortcuts will duplicate the current line and insert it at the line above or below. There are many ways to make the best out of these shortcuts during your development workflow. I find it most useful when I'm playing around with code trying out a different solution.
Here's an example of me commenting out the original line of code and replacing it with something slightly different. The benefit of this is that I can quickly put back the original line if I wanted to try a different approach from the same starting point.

What should you care?
VS Code is the most popular Text Editor in web development right now. As you are reading this VS Code is expanding to other languages, recently there's been a lot of support for Java added. There are also many web applications which have online editors (Code Sandbox, Stackblitz and many more) that are based on VS Code, so learning it now and be good at it means this stone will hit many birds! Yes, they use the same shortcut as VS Code.
Just to finish off, learning these shortcuts will not only make you look like a god when pair programming or coding in front of other people. It honestly will improve your productivity by a mile. I am so used to them in fact, I can't tell you how many times I tried cmd + D on Chrome browser when I'm searching for something and accidentally bookmarked that page instead (who knew cmd + D is a shortcut for bookmarking on Chrome!).
Disclaimer: by no means are these the only VS Code shortcuts worth learning, they are only my suggestions. I use these shortcuts daily for a few years back when I was using Sublime Text and Atom.
Note: these shortcuts are not Mac-specific, it is just that I don't develop on Window or Linux enough to list them all out easily. You can find the above shortcuts for your platform in VS Code shortcut settings.
