Using vue-cli (vuejs) with Github Pages
Vue.js is a fantastic JavaScript framework, I have been using it to build small projects in its very early stages. The fact you can set up your projects in so many different ways is amazing, there are ways to set up a quick hack project or to build something is maintenance ready. One of the best ways to set up Vue properly is using Vue-CLI.
Recently, I have found some issues with the Vue-CLI when I tried to use it with Github Pages (an amazing way to set up a quick prototype, I'll prob write more about it in another blog).
Problem 1: Builds to /dist folder instead Github prefered /docs
This turns out to be super easy to fix, simply open /config/index.js file and find the following lines.
...
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
...Then change them to the following:
...
index: path.resolve(__dirname, '../docs/index.html'),
assetsRoot: path.resolve(__dirname, '../docs'),
...Problem 2: File path is broken and shows blank page on Github Pages
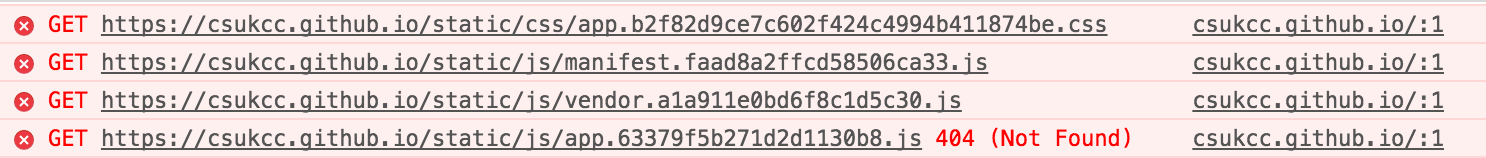
After fixing the first problem, pushing the changes to master. Then load up the relative URL, then I realised there is still nothing being displayed. Here are the console errors:

Looking at the build info in the terminal, it also says the build directory should be served over an HTTP server.
 )
)
After looking around at the config more, I also found a relatively easy fix. Again open up /config/index.js file and find the following line.
...
assetsPublicPath: '/',
...Now just change the absolute path to a relative path, then voila, everything should work on Github Pages as expected.
...
assetsPublicPath: './',
...Also feel free to remove or comment out the warning in the terminal show above, since we have now fixed the problem. Within build/build.js, the following snippet is responsible for showing the warning.
console.log(
' Tip:\n' +
' Built files are meant to be served over an HTTP server.\n' +
' Opening index.html over file:// won\'t work.\n'
)