Typescript: the key to a maintainable JavaScript codebase
So here's a question, if someone told you to draw a sketch would you like to be rulers and grids OR do you prefer to just have a blank canvas? One gives you structure, guidance and assistance, while the other gives you freedom. This is exactly the same argument with statically typed language VS dynamically typed language. This question has been around for a long time, and no one has managed to settled the argument yet.
So what is the difference between static and dynamic typing, I hear you ask. Static type, like the name suggests, restricts a developer's ability to assign different data to data types by having rules in place. For example, static type means I won't be able to assign a number to a string typed variable. If I wanted I can still do the assignment, it is just I will have to convert that variable from string type to number type first. But why can't we just assign it, isn't the computer clever enough to work it out? That's exactly what a dynamically typed language does. It will allow flexible assignments between different types.
Without going into much a deeper argument between static and dynamic typing, the easier high level comparison is that statically typed languages gives more confidence to developers when they work on a code base by catching errors early, whereas dynamically typed languages' freedom means less interruptions during development and end up writing code faster.
So what's Typescript?
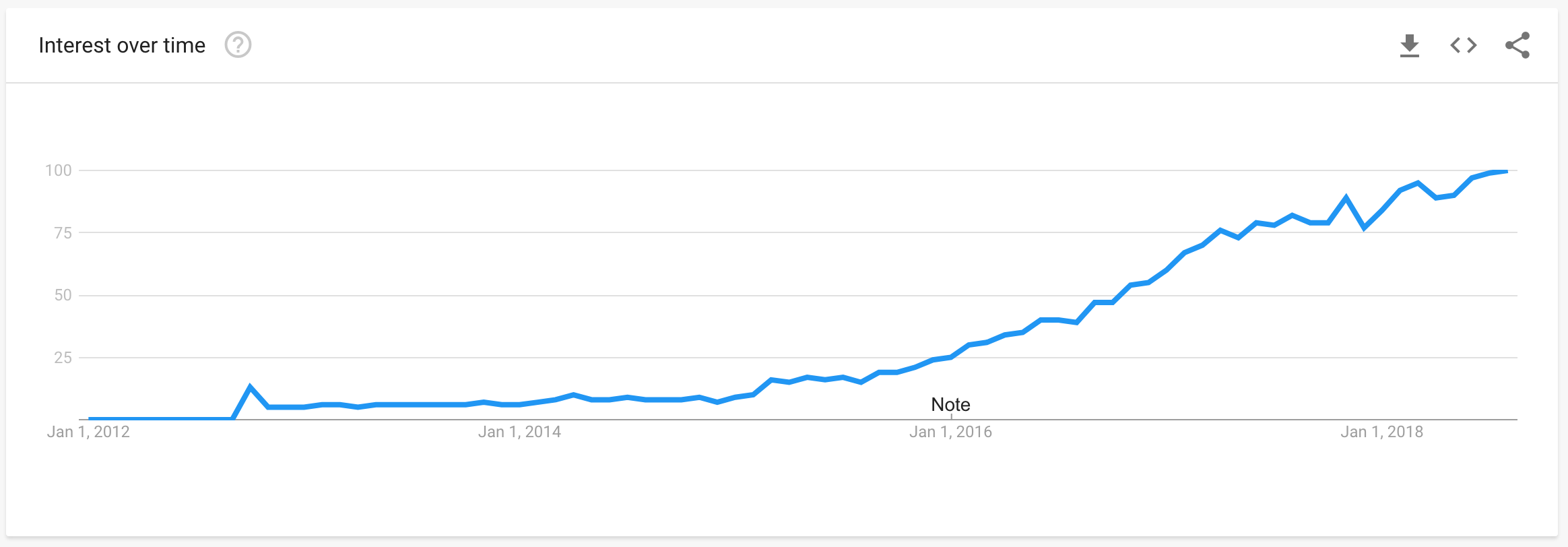
With the above long explanation of static and dynamic types, now let's talk about Typescript. Typescript was designed to allow people write typed JavaScript code. It is a open-source programming language developed and maintained by Microsoft. It was introduced back in Oct 2012, but it didn't pick up pace until recent years (see diagram below).

We briefly talked about the differences between static and dynamic typed languages, so Typescript is meant to be the perfect language that allows the best of both worlds. In reality, that is not quite 100% true but it is still extremely useful in my opinion.
Features
There are a lot of reasons to use Typescript in a project, I have listed a few which were most impactful for me. I recommend checking out the official Typescript documentation and have a read yourself about all of its features.
Flexible & optional to use
Some people might think Linters are more than enough to ensure the maintainability of their code, and this could be true. Just like any other tools, Typescript is not a one solution fits all language and it is not meant to be. What it does offer is choice, the ability to choose when to use static type in a dynamically typed language is very powerful. At the same time, it doesn't force you to use static typing everywhere like other static typed languages. This feature makes it very useful, because it means it can be added to any JavaScript project at any given time. Since all it takes is to renamed the file from .js to .ts then Typescript will take over. After the renaming I could literally leave the file as it is, and make no change at all and it would work since Typescript is an extension of JavaScript. So it will understand all the JavaScript syntax out of the box, then it is up to the developer to utilise the TypeScript features if they wish.
No more Babel
On the Frontend of web apps, People used to use Babel to compile latest JavaScript syntax to older JavaScript syntax so that the code can be understood by older browsers such as Internet Explorer (IE). The other good thing about Typescript is that you won't need to use Babel anymore, Typescript will also do this backwards compilation for you out of the box (configurable in the tsconfig.json).
Enhanced IDE support
After using Typescript in a few projects, the thing I noticed was I didn't need to do inline documentation in the code nearly as much. With text-editors such as VS Code, when people get so much information when they cmd + hover on everything, there is really no need to document what parameters functions take or what kind of data each variable holds. Following code logic is also a lot easier, everything (e.g. function, class, variable) is just a Cmd + click away.
The help doesn't just stop there, when writing code the most text-editors or IDEs will also use the information provided by Typescript and auto suggest things as developers code. Not only does this speed time development, it also means people make less mistakes with typos. Amazing stuff!
Good support in the wider community
Most common libraries today comes with or has a Typescript definition file (often in the form of index.d.ts). These definition files are generated in order to preserve the static typing used during development of those libraries. Still confused? Let's walk through an example. Assume that I'm developing a Frontend app, in order to implement a new feature I want to use a library created by someone else so I don't reinvent the wheel. I install the library, then my text-editor automatically picks up the Typescript definition file that came with it. Now when I use the library I get all the useful intellisense information and features mentioned in the previous section on the new library. If there's something i'm not sure about, for example I don't know how to call a function in this library. I don't even need to go to their official website to read the documentation, I could simply look at what Typescript tells me and get on with what I'm trying to do.
When to use Typescript?
Javascript is a beautify language and its dynamic nature is amazing for prototyping. Try not to use Typescript in a small project where speed of delivery is key e.g. hackathons, small personal projects or product prototypes. Make a judgement call before start using it in all the projects. Don't give yourself unnecessary headaches or worse give your team unnecessary headaches for no reason.
Typescript will require setup and config, and actively type everything to get maximum usage out of it. There are some configurations which might cause more pain points than others, so try out the configuration options and turn them off when they become a hassle to deal with. For example, I just recently worked on a project where I had to use Typescript with Redux, the experience wasn't great. I had to hack around the declaration of my Redux store to make Typescript happy. It would be wise at this point to either disable Typescript for those lines or tweak the Typescript config.
Final thoughts
Maintainability should always in the minds of responsible developers. At the end of the day, it is not just about writing code. Instead, as developers we should be able to defend our decisions and work when they are being questioned. In fact, we should also be proud to show off our work to other developers. Creating a maintainable clean codebase is a great place to start, and Typescript is a great tool for achieving that.
Of course, Typescript is not the only solution to this problem. It might not even be the best tool, since I didn't have enough time to try out all of the alternative tools (such as Flow, Elm, and etc) and do a complete comparison. The best way to choose the best tool for your team or project is to spend a bit more time with each if possible, then make the call for yourself. If time is also a limiting factor, then Typescript is a solid tool which I can sensorily recommend.
