Micro Frontend: An Introduction
Micro-frontend is not a new concept, it is simply a rebranded idea which is now a new buzz word. In this blog post, we'll talk about what it is and why it is here, but more importantly, I hope to illustrate that people shouldn't shy away from micro-frontend because they probably know a lot about the subject already.
There are many ways to implement micro-frontend and depending on the nature of the project some may fare better than others, but we will cover all this in another blog Micro Frontend: 3 ways to implement it. If you are already familiar with it, feel free to skip to the next post.
Introduction
In the past few months, the phrase "micro-frontend" is gaining more traction by the day. After seeing how much people loved the idea "micro-services" in the backend community, I guess the frontend community felt a bit left out. The concept, like the name, borrows ideas from Micro-services, another buzz word that became popular a few years ago and people still use it as one of those things that can be thrown into a conversation to earn credibility. Today we'll talk about it and see what all the fuss is about.
Here's a quick summary of micro-services if you are not familiar with it:
The central idea behind microservices is that some types of applications become easier to build and maintain when they are broken down into smaller, composable pieces which work together. Each component is continuously developed and separately maintained, and the application is then simply the sum of its constituent components. This is in contrast to a traditional, "monolithic" application which is all developed all in one piece. - what are microservices.
In the tech sector, people are very good at labelling something with a new name and present it as a new concept. Just see how often Apple rename existing technology to better market new products, we all roll our eyes when we see/hear it but no one can argue its effectiveness. A new name comes with a new mindset, it will get people talking about it and at the same time become confused by it.
How does it work?
Just like micro-services, this new "micro-frontend" concept is about breaking down your application code into multiple parts so that they can be developed, maintained and work independently. But from the user's perspective, it works and feels just like a normal application.
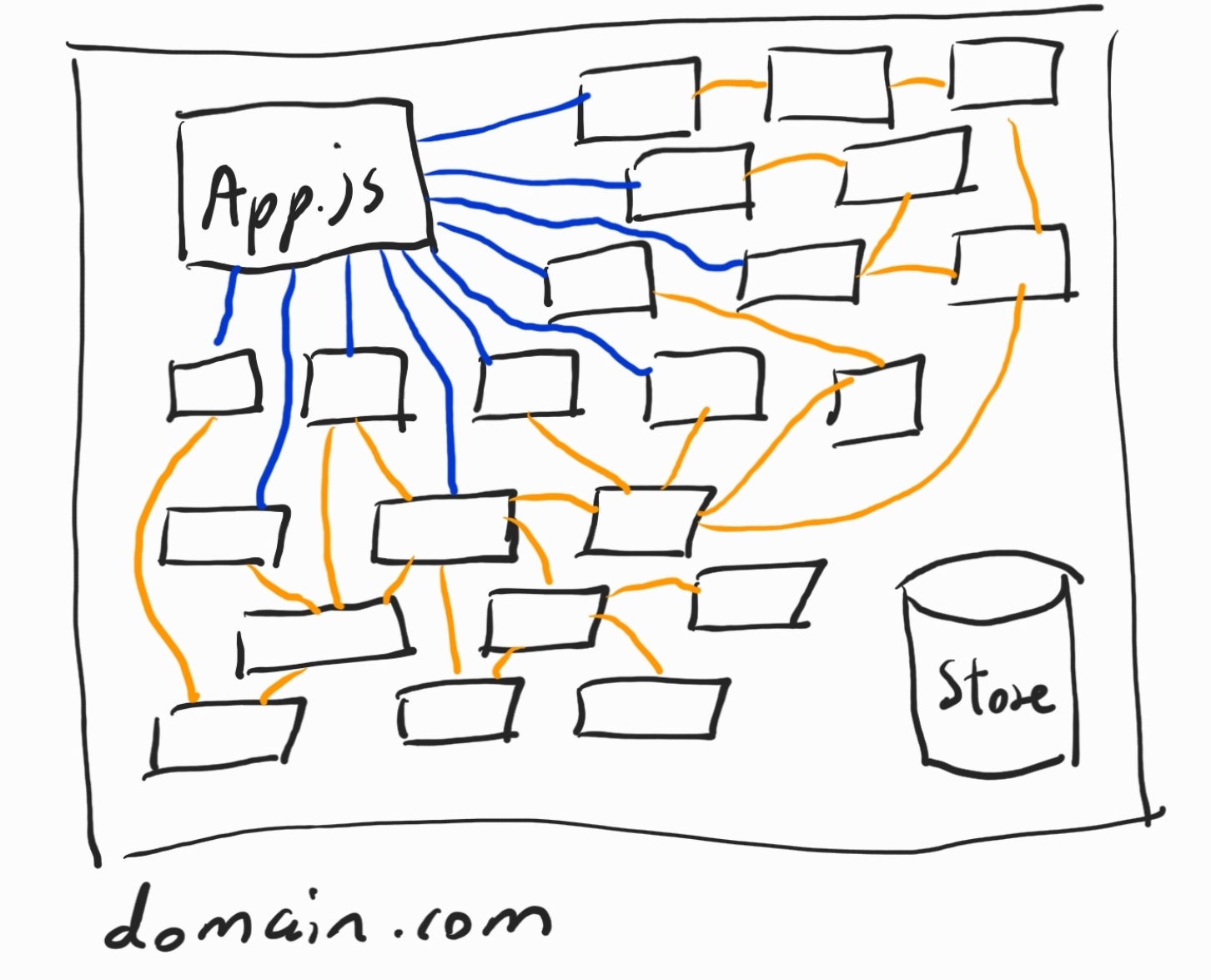
Here's a diagram illustrating what a monolith approach looks like.

As you can see it the inner workings of the application is not straightforward by any means. In fact, it will probably take some time to understand what each part do and why they are there. Most likely they are the result of poor planning or specific business logic governing something, or both.
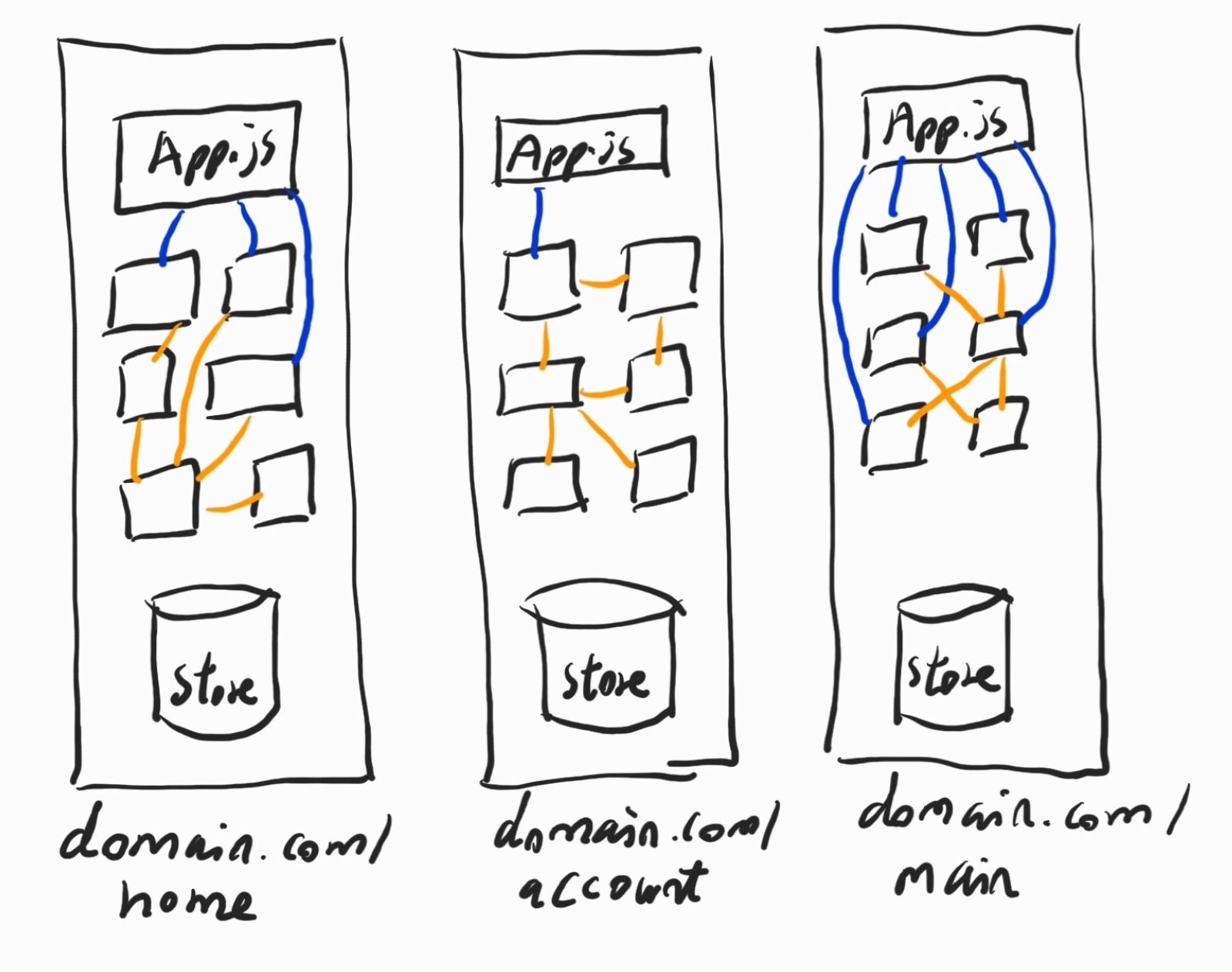
Now let's take a look at what a micro-frontend approach looks like.

Of course, this is oversimplified for demonstration purposes. But the idea is that, once we split a big app into smaller ones everything becomes exponentially easier to understand. This means we can implement new features faster, fix bugs easier, and etc. Of course, there are some drawbacks with micro-frontend too which we'll discuss another time.
I won't go any further with the "how" part here as that will be covered by the blog post mentioned above.
No, it is not a new concept
Wow, this is amazing, right? Well, not really.
I think most of us are already using micro-frontend one way or another. It is pretty unlikely to see a monoliths approach that contains all of the frontend logic in one place. Businesses often split up parts of the website such as blogs, forums and even parts of the main app to help with the separation of concerns or simply to divide work between all the development teams. In many cases, it often means the tech-stack is slightly different too (which may or may not be a pain point). Out of the client projects I worked on in the past few years, I have seen a trend of people starting to split up big apps into individual Single Page Applications (SPAs) without knowing they are doing micro-frontend. Teams have been going down the right path due to other new concepts in the industry such as componentisation and etc, in pursuit of a more maintainable codebase. The reason components are so popular is because it benefits both the business and developers. Componentised apps are easier to develop and maintain, due to isolation and separation of concern it offers. Thus it also makes it easier for business to divide work among teams or team members. I think micro-frontend will become popular for the same reasons.
If it is not a new concept, then why is it rising in popularity now?
The problems we are trying to solve with "micro-frontend" aren't all that new under the surface. The only reason why this is getting more popular is due to the overused SPA in projects, more specifically, projects that implement monolithic SPA. Some large and complex websites are cramped into single SPAs are pretty extreme examples, but we all end up doing something similar sooner or later. It could be lack of time to split code up when under pressure from the business. This leads to over-complicated logic for handling user journeys, possible app states, routing, etc. Anyone who's worked on a large React-Redux app should know how complicated the state gets, with all kinds of Actions and Events triggering from different components. The store could also get too bloated and become harder to maintain after some point. Here's a good article on the issues with SPA if you want more information: problem with single page apps.
Hopefully, now I've convinced you that you are not looking at a new concept whcih will take a lot of effort to learn. The new "micro-frontend" is just here to remind us to be logical when it comes to designing and architecting new web apps. If we know a project is going to be complex and we want to use the SPA approach, then we probably should break it down before it gets too big and scary.
