Learning React and Flux - Introduction & Comparison with AngularJS 1.x
Recently, the community of React has been exploding. AngularJS 2.0 has not convinced me that it is worth investing time in. So I have decided to start learning React with Flux Architecture. This blog is the summary of my recent learning of React and Flux. I am just writing about my thinking/learning process, so apologies if the structure is not very easy to understand.
I just want to clarify I am using AngularJS 1.x for comparison just to show some of the key differences I have learned with React, not to say AngularJS is a bad framework. I am also aware that AngularJS 2.0 is out and Angular team also fixed a lot of the problem mentioned in the blog. But I'll be using AngularJS 1.x for comparisons, because I am not familiar AngularJS 2.0.
React is very different to Angular, both in terms of philosophy and architecture. The first thing to know is that, React tries to add HTML in JavaScript code and AngularJS tries to add JavaScript code to HTML.
An example of Angular Code:
<div ng-controller="my-ctrl">
<div ng-class="commentBox">
Hello, world! I am a CommentBox.
</div>
</div>An example of React Code:
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
Hello, world! I am a CommentBox.
</div>
);
}
});
ReactDOM.render(
<CommentBox />,
document.getElementById('content')
);So what else did I learn?
when AngularJS was originally developed back in 2009, its two way binding shocked the web development world. It is miles more elegant and developer friendly compared to jQuery which dominated the JavaScript world before it. Two way binding is great (for small/single-page applications).
AngularJS is designed with MVC architecture. HTML is the View and it is what the user sees (the DOM), JavaScript is the Controller (the business logic behind views), finally the Model is the data shown to the user in the view and that the user interacts with. The main benefit of MVC architecture is that, now it is also possible to separate out the HTML and JS code into different files (No longer will you see PHP, CSS, JS and HTML in the same file, massive win!).
AngularJS' problem arrises when you try to build large or complex applications, due to the inefficient way it renders the page. AngularJS tried to address the issue in later releases, and people have found plenty to "tips" and hacks to improve its performance. But the problem hasn't gone away, and as the application scale it will remain to be the blocking factor. At least, this is what I experienced with it. For me the reason to look towards React is the performance gain when compared to AngularJS.
React is component based architecture, it wants you to forget the current structure of your page and re-imagine it in different component blocks. Menu header can be a block, since it is a sufficient element and is independent to other elements on the page. By separating its logic away from the rest of the page will make it easier to develop, test and maintain over time. React wants you to do this for all elements on the page. As a result this means every page is made up of these components and together they form the entire site. It also allows refactoring of repetitive code, again another big plus.
This makes maintenance a lot easier in large applications. Imagine we have to update the look and feel of all the checkbox on the site, ideally we have already made checkbox into its own component. So it is as simple as going into the component file and making the changes we need, upon refresh we should see our changes on every single checkbox on this site. In AngularJS, we need to go to each page and update it. If you miss one, well, no one will know until someone reports it as a bug.
If you are interested the differences between these two frameworks, there are plenty of comparisons so feel free to read up on it. But this is as much as I'll cover in this blog.
Why is React's performance better
To me the main differences is not the components implementation, for example you can use the React architecture in an AngularJS app if you wanted to. In fact, I have personally worked on this kind of projects before. I have to say it does help the problem a little. But this does not solve the performance issue we mentioned above. So how does React solve it?
React is super clever when it comes to rendering. Like a person, it thinking about something first, decide what to do, then go and do it. What do I mean? Let's look as an example:
With AngularJS, it tries to do exactly what it is told. If you have a list of 100 items, 1 is updated, then it tries to render all 100 items again. Sure there are ways to fix/optimise it, but not everyone will know how. With React however, it has this concept of Virtual Dom, here it does exactly what AngularJS is doing. But since it is virtual and exists only in memory, thus it is super fast to compute. Then React will use its 'diff' algorithm to compare the virtual Dom and actual Dom, where ever it finds a difference it will update it and render the differences. In reality, this means a very small amount of re-rendering has been done on the actual Dom. Hence why React's performance is so much better.
Why Flux is the way forward for large applications
Angular's two way binding is great, it is easy very developer friendly. But as more and more functionalities are added to the app, things will get a little hard to keep track of. In the diagram below, we are displaying the same information in 3 places. If one is changed, all needs to be updated. This is a very simple example, but imagine this 10 or even 100 times more complex. This problem is only worse with React, since developers need to keep track of all the components than just a single page.
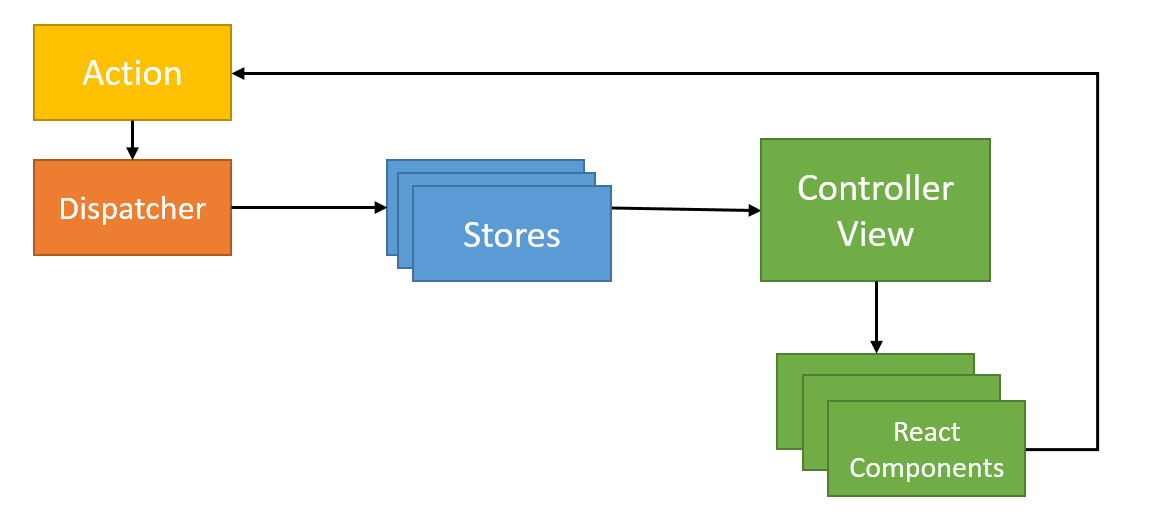
Facebook has certainly had a lot of issues in this area, this is why they created the Flux architecture. It restricts the web application to one way data flow (see diagram below).

Wait, isn't this taking a step back and going back to how jQuery does things? Well, not exactly, one way data flow is not the same as one way binding. The core concept is this:
Every time user takes any action within the app, the action is recorded and then broadcasted to every component. It is up to each component to decide what to do with this action. So rather than calling 3 functions updating the value in 3 different places, everything will be updated automatically if they receive the relevant actions. This massively reduces complexity within large applications. Going forward, I definitely want to be using Flux in my React applications.
A final comment, I find React a little difficult to read compared to AngularJS. Maybe because I am just too used to writing Javascript code into HTML and not the other way around. Luckily, React created JSX to help developer to write code more efficiently, but in my opinion this makes readability of the code even worse.
Sources:
- "React and Flux in the real world" tutorial by Anthony P. Alicea.
