
How to configure user snippets in VS Code
VS Code often has you covered when it comes it auto-suggestions and adding in snippets of code. But there will be times where something that is often used by you but isn't provided by VS Code, this is a great opportunity to reach out to the User Snippets feature in VS Code. Where you could add code snippets templates that make it easier to enter repeating code patterns, such as loops or conditional-statements. It is super easy to set up, but there are a few simple things to be aware of to get the best experience with it. We'll talk about these in this blog post.
Create Your Snippets
There is a section on this on the official documentation.
Here's a snippet that I use all the time:
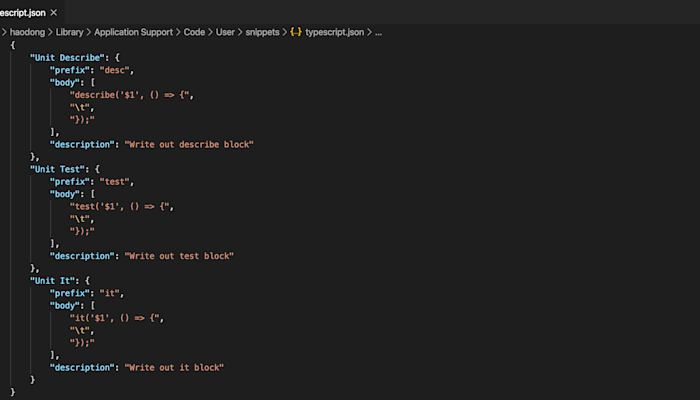
// in file 'Code/User/snippets/typescript.json'
{
"Unit Test Describe": {
"prefix": "desc",
"body": [
"describe('$1', () => {",
"\\t",
"});"
],
"description": "Write out describe block"
}
}The whole config is a JSON file, so make sure whatever the file remains as valid JSON for it to work correctly.
For each snipper you could give it a name, in this case I called this snippet "Unit Test Describe".
Then inside the block of each snippet you could define 3 properties:
prefix - keyword(s) you need to type to see it in the auto-suggest dropdown
body - what will be output once you select the snippet from auto-suggest dropdown
description - optional
I picked desc for my snippet since it is easier than typing out description.
As for body, each line in the array represents a separate line in the editor. Notice how I was even able to add in the correct indentation with \t. The other interesting thing is the use of $1 , this is where the cursor will go after the snippet is added.
So in summary, each time I type desc then selecting it in the auto-suggestions, I will get the following snippet added. the focus is automatically inserted in between the single quotes. This and a few other user snippets makes writing unit tests so much faster.
describe('', () => {
});Improve Snippet Priority
Depending on what other VS Code plugins are installed, user snippet may not show up at the top of the suggestions as you code. If this is happening to you, then you could get user snippets to show up at the top of the list by adding the following settings option.
// in file 'Code/User/settings.json'
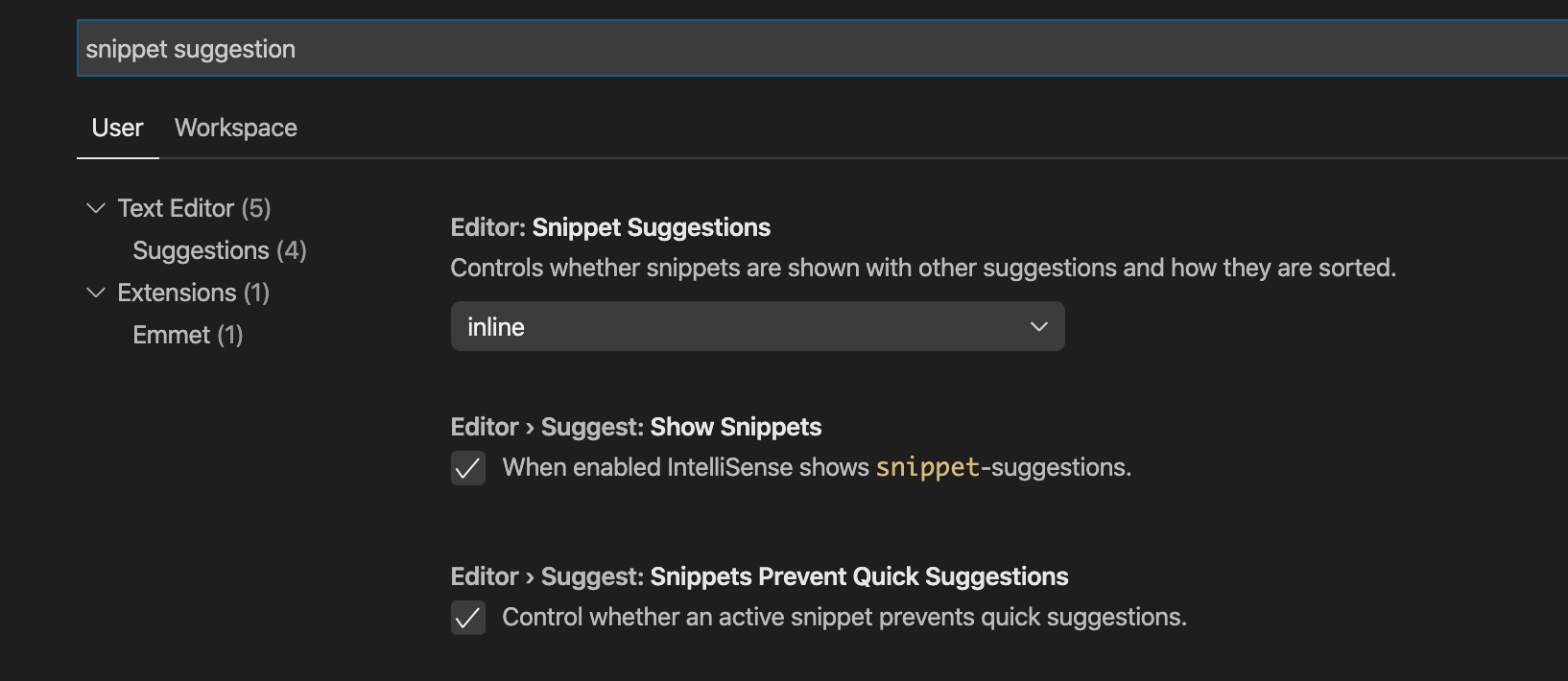
"editor.snippetSuggestions": "top"Here's what the option looks like in the UI.

Snippet Scope
Again, this section is also covered by the documentation.
My suggestion here is to scope it to the language, as this will carry through different projects. If you use one project for each repository and works on many repositories at the same time, scoping to language makes much more sense.
Advanced Snippet Configs
I don't like using custom snippets heavily. I believe in However, if you prefer to explore the possibilities of user snippets, have a look at the Syntax section in the documentation. It supports placeholders, choice, variables, transforms, binding with shortcuts, etc.
Sharing Snippets
Sometimes team members find it useful to share snippets with each other. Textmate is the tool for that!
