A quick Parcel bundler review
I heard about Parcel about a year ago, back then I didn't feel like it was stable enough to be used in my personal projects. And that I was just getting into RollupJS, compared to Webpack that was already a massive step up in terms of ease of use and simplified configuration. A year later, now I am finally ready to try out Parcel and see exactly how simple it is compared to the established alternatives like RollupJS and Webpack.
My Experience With Parcel
Parcel is one of the newest contenders in this field, it aims to shake off all the dead weight that comes with a bundler and hopes to enable developers to jump on a new personal project with ease. For me personally, it is stressful to spend a couple of hours or even half a day configuring bundler and build tool when I think of a new personal project. Yes, I could just do it once and then copy and paste a generic setup. But it means using out-dated dependencies, have generic code that does nothing and inefficient setup, to me that sounds like a horrible idea and I wouldn't want to start a greenfield project on top of a brownfield setup. So when I created the software-developer-career-roadmap project, knowing it will be a simple Single Page Application (SPA) I decided to try out Parcel.
Set up
The initial experience was amazing, everything was set up and ready to go with one command npm install parcel-bundler typescript shiva. Of course, only parcel-bundler is relevant to this blog.
Hello World
The next step is to add an index.html file and an app.js file just so we have something to serve. Feel free to take a look at the repository mentioned above, but I'm going to add an example here too just to keep things simple.
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
</head>
<body>
<script src="./app.js"></script>
</body>
</html>// app.js
const helloWorld = document.createTextNode('hello world')
document.body.appendChild(helloWorld)Serve
With Parcel it is super easy to serve the simple web app we just created, simply run parcel serve src/index.html or alternatively you could also consider using parcel watch and parcel build depending on the desired outcome.
Challenges
During my first few hours with Parcel I encountered 2 issues, which could be small or massive depending on what kind of projects you are working on.
- I couldn't get Hot Module Reload working. The official site mentioned that Parcel has Hot Module Reload built-in, however, I wasn't able to get it working at all. In fact, I couldn't even get the browser to reload on file change. To see the changes I've made, I always had to refresh on the browser which did get annoying after a while.
- No easy way to use a JSON file as a mocked service call. For the SPA that I was working on, I didn't want or need to create a real backend so I decided to mock it by requesting a local JSON file directly. This way I can have the code logic to behave as if a proper API call was made, but still, keep the data with the repo (where I want other people's contribution in as well). The challenge here is that when I serve the app, a
distfolder gets generated and all the files within it created from the source code. But I didn't have an easy to move the JSON file into dist folder. I tried a few different methods e.g. include JSON in HTML and etc, but nothing worked well enough. In the end, I didn't have a choice but to change the JSON file into a normal JavaScript object and remove the fake API call entirely.
Final Words
Going forward, I'm definitely going to be using Parcel as much as I can. But where does this leave Webpack, RollupJS and other bundle tools? First of all, stop using other bundle tools in new projects right now! Not that they are not good, but Webpack, RollupJS and Parcel are just that much better in their own unique ways.
Webpack is really good for an enterprise application that is complex, requires a high level of customisation and aiming to scale. There's a massive community behind it, with popular projects like VueJS and React all utilising it in their starter projects. There are a countless number of Webpack plugins to pick from, if there's something you want to do, the chances are there are multiple plugins to pick from. Another benefit is that, since there are so many people using and creating plugins for Webpack, you can be assured there are plenty of resources online.
RollupJS is still a solid choice in my opinion, mostly used for creating libraries instead of an application. "Tree-shaking" was one of its main competitive advantages when it was introduced, at that time Webpack did not support this feature or it was very difficult to achieve even if it was possible. Rollup is still very simple and easy to use compared to Webpack, but still, have the right amount of packages to support it. When creating a library the most important things are tree-shaking, code splitting, minification and creating code bundles. By allowing multiple entry points, and utilising its plugins Rollup can all of those things with ease. Webpack is a bit of an overkill, in this case, adding additional unnecessary complexity. Whereas, Parcel lacks some of those plugins to achieve the same outcome.
Parcel out of the box requires no setup, and I mean no setup. There is no need to create configuration files for each environment, not even a single line of configuration. But at the same time, it only will let you do the basics, and there isn't a long list of plugins as of today. My experience with it is that it does the core part of bundler's job very well. Getting started with a new project cannot be easier. However, as soon as you need more customisation (the one I explained above) you'll have doubts about choosing it over Webpack or Rollup. I would definitely keep using Parcel, it is amazing at what it intends to do. I would happily live with the challenges it brings then to add 5 - 10 additional NPM dependencies and create a build process that is both slow and complex. My recommendation is to only use Parcel is simple or small projects, there's a high chance of migrating to another bundler tool if you do decide to use Parcel on a medium or large project.
Additional notes
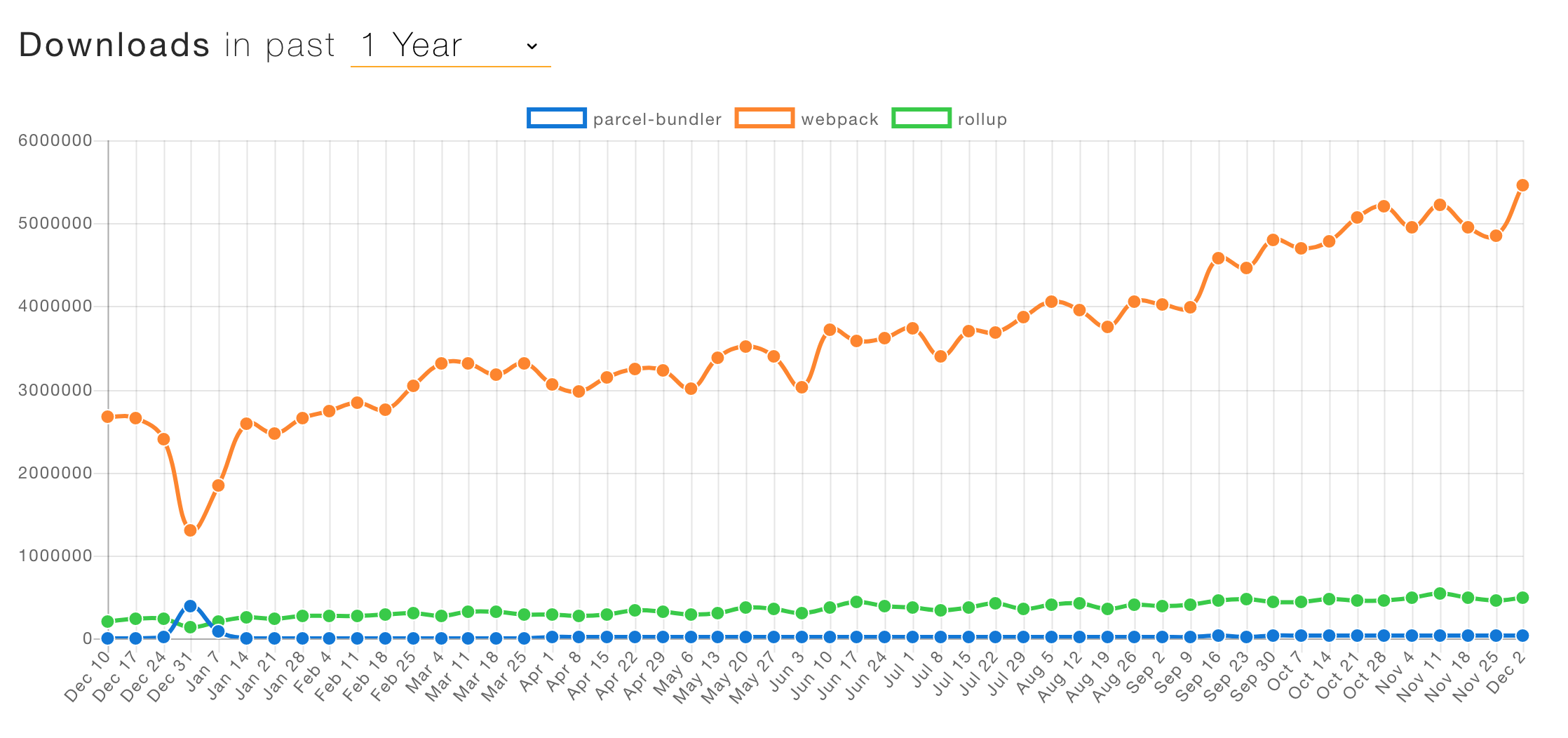
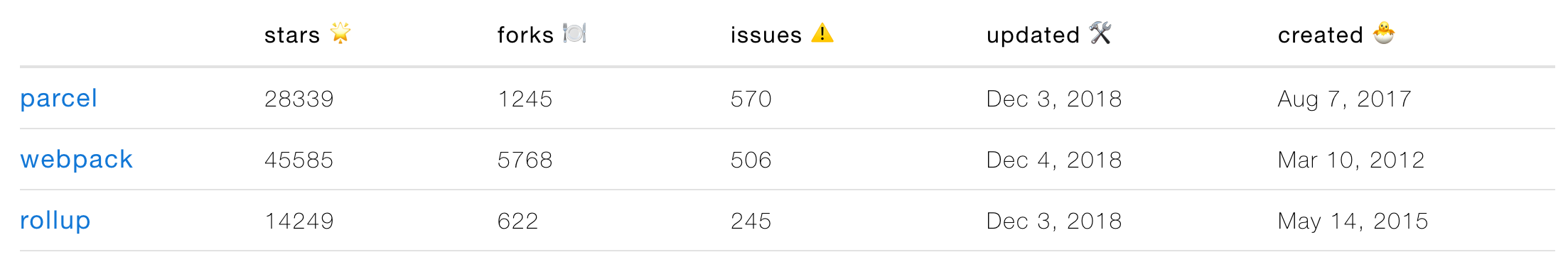
Parcel usage is still tiny compared to the alternatives listed in this blog. Check out the trends on NPM: https://www.npmtrends.com/parcel-bundler-vs-webpack-vs-rollup
Or if you are too lazy to click here are the diagrams: